Archives
August 22, 2017

In the old days, we had to go to Photoshop (or some other image editor) to create rounded PNG or GIF files, to create images that were round. Now you can do this with simple CSS3 applied to your image:
style="border-radius: 50%;"
This is what my picture looks like without the CSS:

This is just one small example, where CSS3 makes much of what we used to do with Photoshop in web design, obsolete. If you want to learn CSS3, my CSS course in my IWD package will teach you fast!
Stef
read more
August 14, 2017
Happy to announce that StudioWeb is entering its’ 7th year!! Check out the new short facebook promo:
If you want to learn how you can inspire your students, check out StudioWeb.com
Stef
read more
August 10, 2017
 Getting your web design class up and running is easy with StudioWeb.
Getting your web design class up and running is easy with StudioWeb.
The steps are:
- We set up your StudioWeb classroom(s), where each student gets their own user ID.
- Teachers give students their IDs, and they log in and start with the HTML course.
- As your students watch the videos and answer quiz questions, the StudioWeb software tracks their progress auto generating grades for you by course, chapter and even the lesson!
- You have the option to assign them projects that we provide. The projects start on ch3 of the HTML course.
- We have a total of 57 projects between the HTML,CSS and JavaScript courses. Each project bound to a chapter in a course.
- We provide an easy to use grading rubric for the projects. Even teachers who don’t know code, can accurately assess student work with help of the grading rubric. Using the projects is optional, since the StudioWeb auto grading is very accurate.
It is practically impossible for students to get stuck on a lesson, given how the StudioWeb app and courses are designed. But, if ever a question should come up (and you don’t have an answer,) the course creator (Stefan) will be able to answer questions the same day.
… I make it a point to be in contact with teachers. I am able to do this since we get so few questions!
Feel free to contact me if you have any questions.
Stefan Mischook
StudioWeb
read more
August 5, 2017
If you are going to learn web design, you will need to learn about hosting and domain names. Get your domain name (website address) before someone else does! Get hosting today for as little as $2.26/month. Less than the cost of a good cup of coffee!
read more
August 5, 2017
In this video I talk about why HTML5 based mobile apps are the better choice over native most of the time.
… Yes, I am a heretical nerd!
Stef
read more
August 5, 2017

Everyone knows that kids should learn to code for a variety of reasons. Here are just a few:
- Opens up possibilities for future jobs
- Develops problem solving skills
- Develops logical thinking skills
… As such, we are starting to see the growth of coding camps for kids.
Schools are slowly introducing coding
Often times, schools have limited time and resources, and as such, it will likely be many more years until coding is part of core curriculum in many schools.
Parents around the world are taking the initiative to give their kids a headstart, and are enrolling them in code camps. These camps take place either during the summer months, or throughout the school year, after regular school hours. Many entrepreneurs are stepping up to meet this growing need.
What are the skills required to start a code camp?
Typically, if you are to teach code, you need a person who knows how to write code, and who knows how to teach as well. Not a common skillset, and not that easy for the average person to learn both skills.
Code camp owners have a few options: build these skills (which is a daunting task for most,) or hire a teacher/developer. But both options presents its’ own problems. Another solution is to use StudioWeb, a system that allows just about anyone to successfully manage a code class.
StudioWeb allows teachers to facilitate a code classroom
After 7 years of refinements, the StudioWeb app and code courses, allows anyone to lead a coding classroom. With StudioWeb, teachers don’t need to know the languages (HTML, CSS, JavaScript, Python), they don’t need to design the course lessons, the quizzing and student projects. With StudioWeb, you literally have a turnkey tool that automates the classroom.
… Among the many features, StudioWeb generates accurate grades, usage reports, and even awards badges and certificates that students can print and mount. All handled by the StudioWeb web application, and is practically effortless to manage. Teachers love it. Especially teachers who don’t know code!
Advantages of starting a code camp:
- No coding skills required with StudioWeb.
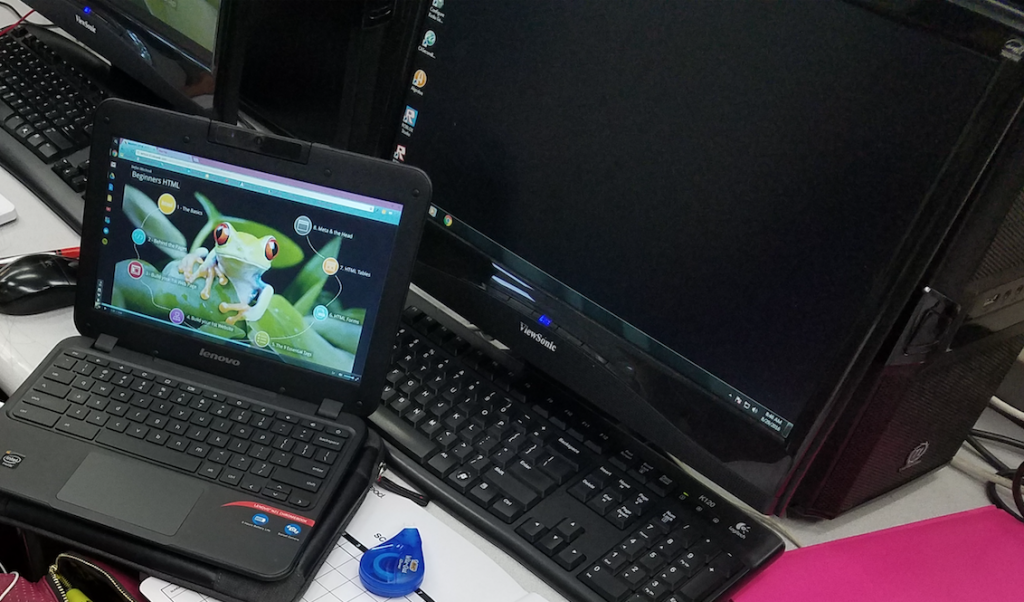
- Great for stay-at-home moms!
- Very small startup cost, since most students will have a laptop, or the camp will only need to supply inexpensive Chromebooks and inexpensive headphones.
- Easy to get people excited to sign up to a camp.
If you would be interested in setting up a code camp, feel free to contact StudioWeb.
Stefan
read more
August 4, 2017

I was reading an article on Yale University’s research with socially assistive robotics, that help to teach kids. The main points I got out of the article:
- Robots learn and adapt to individual student need.
- Students are motivated when the learning process is turned into a game. A little competition is very motivating for many students. Otherwise known as gamification.
- When students work one-on-one with a robot, they are not afraid to answer questions, since all the students are busy working with their own robots.
- The robots look like fun toys.
This is interesting to me, because the StudioWeb app and curriculum, has been developed with an awareness of the above lessons.
StudioWeb’s experience reflects Yale’s:
StudioWeb’s software shares similar traits (if you will) with Yale’s socially assistive robots. StudioWeb is a gamified app where students learn to code, as they unlock levels, earn badges and score points. Students work on their own computers, at their own pace, and so they don’t have to worry about social pressures.
Read more
read more
July 31, 2017
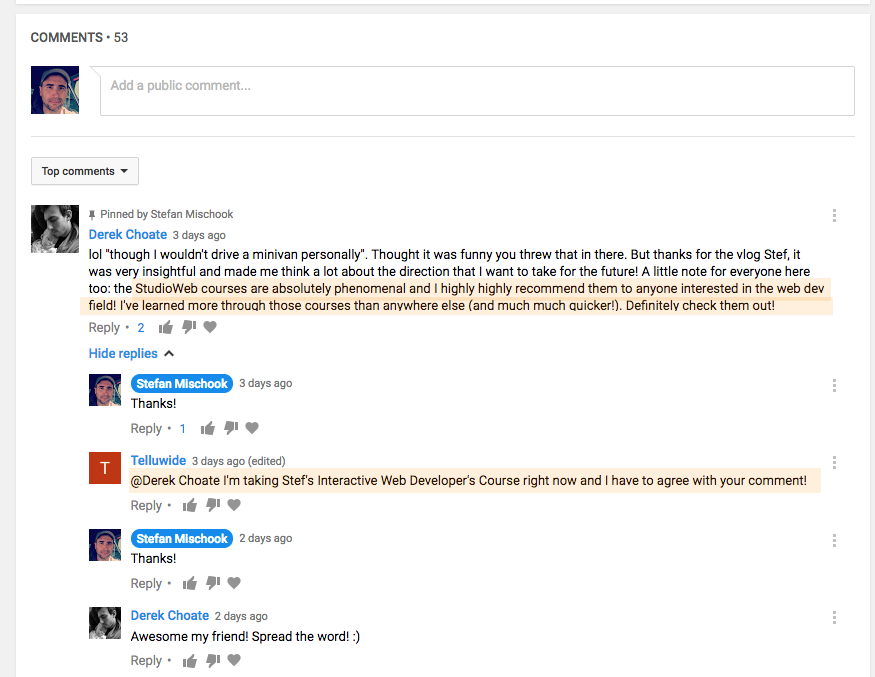
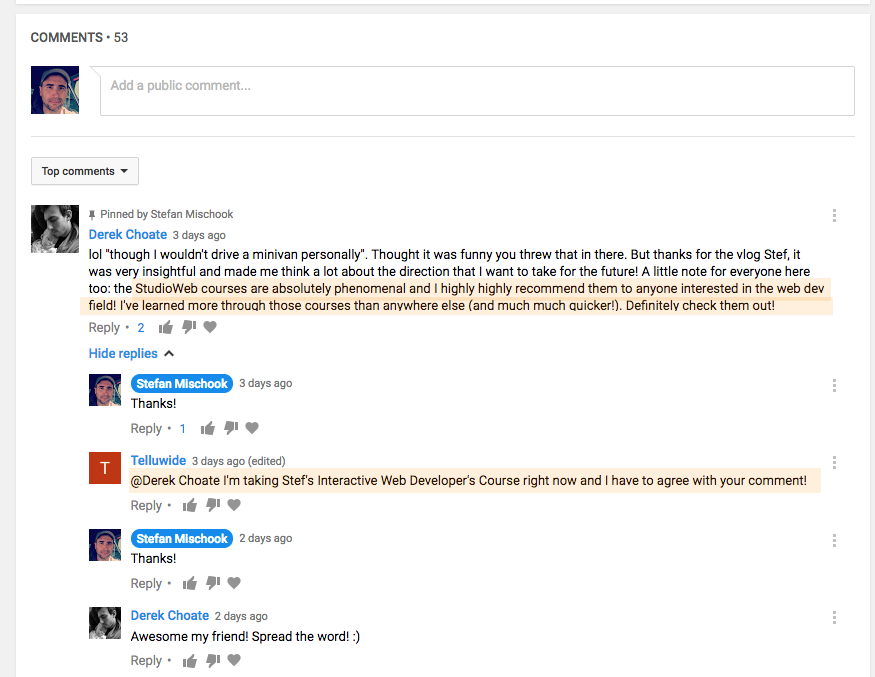
Check out this screenshot of quotes from people talking about my videos and courses:

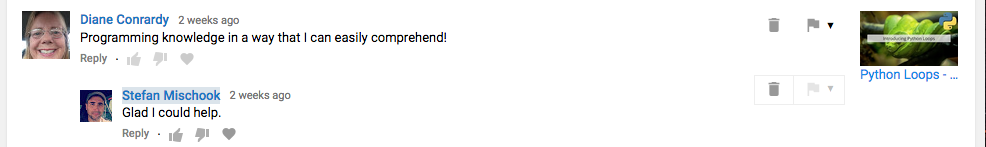
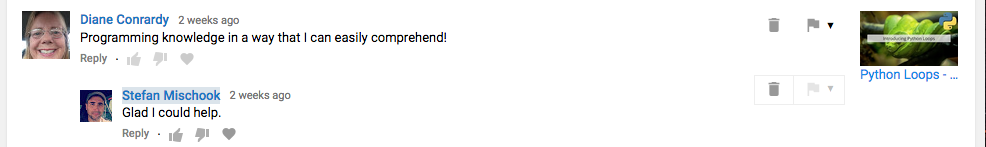
Here’s another:

Check out my popular courses:
killervideostore.com
Thanks!
Stefan
read more
July 26, 2017

This August will mark our 7th year since StudioWeb first entered the classroom with our clear-cut, easy to use curriculum on web design.
We have helped many teachers and schools, make the coding languages of web design (HTML, CSS and JavaScript,) both fun and easy to learn.
We learn, to help you teach
It has taken a willingness to listen to teachers and students, visits to classrooms, and persistence to get StudioWeb to where it is today. With practically a 100% renewal rate, teachers of all web design skill levels, find our solid course curriculum and software, an invaluable teaching aid.
… In fact, having StudioWeb in the classroom is almost like having your own teacher’s assistant, who happens to be an expert at teaching web design!
There are about 100 elements that when combined, make StudioWeb’s courses so effective. But, after speaking with many teachers, I’d say the top features they mention are:
- Instant feedback in the quizzing and code challenges.
- Built-in powerful hinting – students can never get stuck.
- Accurate auto grading by course, chapter and even the lesson!
There is so much more that makes StudioWeb so effective (student projects, 360 optimized video lessons, realtime tracking) … but in the end, all that matters is that your students will learn how to write code, and build websites they can proudly show their friends and family.
… Nothing motivates students like seeing their work produce real results!
If you would like to learn more or try a demo, please feel free to visit StudioWeb.com
Thanks!
Stefan Mischook
read more
July 25, 2017
 The following is an excerpt from the best-selling The Complete Software Developer’s Career Guide by John Sonmez.
The following is an excerpt from the best-selling The Complete Software Developer’s Career Guide by John Sonmez.
From the chapter: How to Learn Technical Skills Faster
Now that I’ve given you a nice long list of technical skills to develop, you might be wondering how you are going to develop all of those skills and how long it is going to take you.
Well, as for the length of time—don’t worry—you’ll be developing your technical skills as long as you are a software developer. Think of it as a journey, not a destination.
You will always be able to get better—if you choose to.
I’ve spent plenty of time developing my technical skills the wrong way.
However, in my three years of creating over 50 highly-technical developer training courses on Pluralsight, I’ve also learned how to develop technical skills at a lightning fast speed while teaching others at the same time.
I used to think the best way to learn a technical skill was to take a big reference book and read it cover-to-cover.
Back then, I read too many 800+ page books to count and didn’t benefit much from the exercise; although my arms might have grown from carrying around books of that size.
I don’t want you to make the same mistakes I did, and if you already have, I want to show you a better way.
Learning How to Learn Quickly
Before we get into the specifics about learning technical skills, I think it’s worth taking a second to talk about learning anything quickly and teaching yourself in general.
We’ll go much more in-depth about the topic of teaching yourself in an upcoming chapter in this section, but I want to go over the basics here and talk about a methodology I use to learn anything quickly.
As I mentioned, I spent a large amount of time both learning and teaching various technologies.
I learned whole programming languages in a matter of weeks and then turned around and taught courses on them.
During that process, I developed a reliable system for learning just about anything I needed to learn.
This wasn’t so much a conscious effort as it was a necessity. I was trying to learn at such a rapid rate that I had to come up with efficient ways of doing things, and naturally, patterns of learning developed which helped me to become faster and faster.
I’m just going to cover the basics here, since you can find a whole course I put together on the subject at 10 Steps to Learn or in a few chapters in my Soft Skills book.
Buy John’s book on Amazon.
About the Author
John Sonmez is a developer, entrepreneur, blogger and the author of two best-selling books for software developers.
Learn more about John here.
read more







 The following is an excerpt from the best-selling
The following is an excerpt from the best-selling 


