Archives
April 4, 2007
Hi,
I just wanted to announce that we now have several Drupal templates on webshapes.org
You should see more on the system within the next few days, and soon thereafter, there will be templates for other popular CMS’ as well.
–
If you have any request, please feel free to comment.
Thanks,
Stefan
read more
February 17, 2007
Hi,
I decided to create another blog post to make it easier to find the updated version of the important matching columns script – it was buried in the originals article’s comments.
Notes:
–
Updated script by: Jonathan del Mar
I have modified the script to work with multiple class groups also with elements with multiple class names
/*
Derived from a script by Alejandro Gervasio.
Modified to work in FireFox by Stefan Mischook for Killersites.com
Modified to work with multiple class groups also with elements with multiple class names
by Jonathan del Mar (dec-14-2006)
How it works: just apply the CSS class of ‘column’ to your pages’ main columns.
to work with different classes
add
var columns = new Array(’class_name1′, ‘class_name1′…);
by Jonathan del Mar
by default the script will call
matchColumns();
and the default class_name is ‘column’
(see the bottom of this script)
by Jonathan del Mar
*/
matchColumns=function(my_class){
var divs,contDivs,maxHeight,divHeight,d;
// get all elements in the document
divs=document.getElementsByTagName(’div’);
contDivs=[];
// initialize maximum height value
maxHeight=0;
if (!my_class) {
my_class = ‘column’;
}
my_regex = new RegExp(’(.* |^)’ + my_class + ‘( .*|$)’);
// iterate over all elements in the document
for(var i=0;i elements with class attribute ‘container’
//if(/\bcolumn\b/.test(divs[i].className)){
// modified by Jonathan del Mar to match ‘column’ in multiple classes
if(my_regex.test(divs[i].className)){
d=divs[i];
contDivs[contDivs.length]=d;
// determine height for element
if(d.offsetHeight){
divHeight=d.offsetHeight;
}
else if(d.style.pixelHeight){
divHeight=d.style.pixelHeight;
}
// calculate maximum height
maxHeight=Math.max(maxHeight,divHeight);
}
}
// assign maximum height value to all of container elements
for(var i=0;i
var columns = new Array(’class_name1′, ‘class_name2′, …);
to your html header.
read more
February 12, 2007
My friends at Lunarpages recently interviewed the well known tech/nerd author Eric Meyer.
Meyer is well known for his CSS books (I’ve read a few) and the books are pretty good overall. Especially the O’reilly titles.
My beef is that CSS hacks are just a bad idea, and Meyer uses his hacks all over his books …
–
That said, Amy (from Lunarpages) asked me if I had any questions for Eric; being a trouble maker that I am, I asked this question:
Do you regret promoting the use of CSS hacks given the recent issues with IE7 – i.e. that it broke certain commonly used hacks?
Eric: No. I always did my best to be clear that hacks were, by their nature, fragile beasts, and could be broken by a future revision. At the same time, what else could we do? It was either hack around browser bugs, or abandon CSS as a layout tool. Neither was palatable, but the former was less unpalatable than the latter. What I regret is that the hacks were necessary at all.
I find the answer interesting, but I don’t think it reflects the reality of the situation:
There was and is another option: IE conditional comments.
I won’t go in details about IE conditional comments here (just watch the video,) but I have to wonder why Eric and the other web standards proponents did not talk about this solution that easily and effectively solves one of CSS’ biggest failings (in the real world)?
Regardless of that point, it is an interesting interview with someone who has had some impact on web design today.
CIAO,
Stefan Mischook
read more
January 20, 2007

Hi,
A little while back I asked my brother (a big Java nerd) to explore using Ruby to rewrite a threaded Java web application – a site monitor.
The results have been really cool so far. So cool in fact that I asked him to write an article on his experience.
NERD ALERT: This article is written for programmers.
–
Writing a standlone, threaded application using Ruby On Rails
By Richard Mischook
Awhile back I wrote a Java application designed to monitor web sites to ensure they are up and running. The Site Monitor service is hosted on the web and allows a user to sign up and add a site to a database that is routinely monitored by the engine.
When the engine finds that a site is down, a log entry is made and the owner is sent an email letting them know that they might want to look into it; if and when the site is back up, another log entry is made and once again the owner is emailed.
The development of the application took a little longer than expected and alas, has had a number of teething pains. On more than a few occasions we have asked ourselves if another set of implementation choices might have been better, such as a technology other than Java.
In addition, rather than delivering the tool as a hosted service, would it make sense to deliver some sort of standalone application that a user could download and run on their own desktop?
Around the same time I had been messing around with Ruby On Rails which as many of you will know, is a web application framework build on the Ruby scripting language. One of the central promises of Rails is a framework that allows the delivery of powerful results quickly.
The questions then:
- Could the Site Monitor be delivered using Rails and if so;
- How long would it take and would it be better than the existing solution?
Requirements
The Java version of Site Monitor is actually reasonably sophisticated and supports a range of features which I will not exhaustively list here.
Instead lets look at the main features we wanted to see in the Rails version:
- Support for multiple sites checked concurrently, with sites double or tripple checked to make sure they were really down.
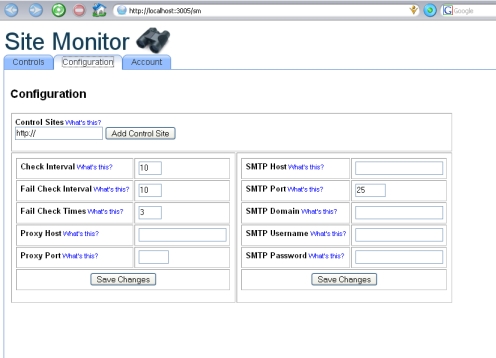
- Support for multiple control sites to verify that the internet connection to the outside world is up
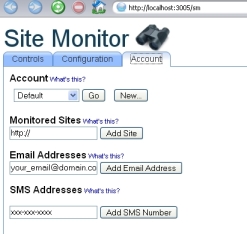
- Support for multiple notification email addresses and mobile phone numbers (for SMS notification)
- Configurable by the user with the choices saved to a file that is loaded when the engine is re-started
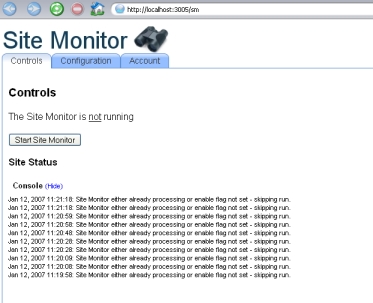
- An Ajax-based user interface allowing the user to a) configure the engine and b) capable of displaying engine activity
- An easy to install application suitable for Microsoft Windows users.
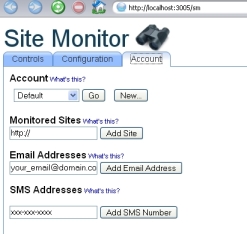
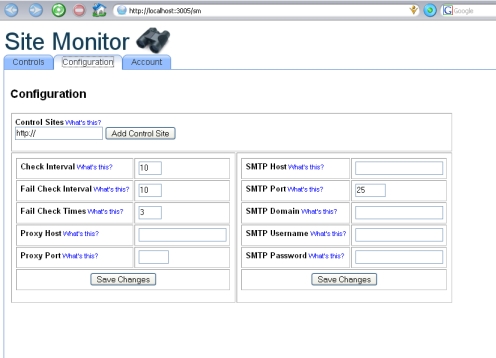
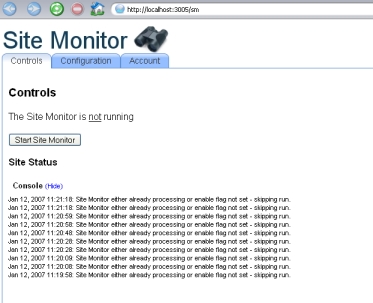
An example of the user interface can be seen in the screen shots. The web interface leverages the Ajax support built into Rails and allowed me to deliver a richer user interface than normally found in traditional web applications

In fact as I’ll show later, some limitations in the Ruby threading model made it necessary for me to use the Ajax support in a way that I had not originally anticipated.
The hardest requirements to fulfill were going to be the first and the last:
i) support for concurrent checking and ii) an easy to install application.
Most of this paper will be about how I tried to address the first requirement, but I will discuss the second as well.

Concurrency in Ruby
In the original Java version of the application, a timer ran from time to time (say once a minute) and invoked a method to load a list of sites to check from a database. A Java thread was retrieved from a thread pool for each site that required checking; this meant that more than one site could be checked at a time.
This was important because it might take awhile to finish checking a site since we were actually double or tripple checking sites that did not respond (in order to avoid false positives). Without threads, it would take significantly longer to check a stack of sites as each site would be required to wait in line (so to speak) to be checked.
The good news was that Ruby has a threading model and it seemed very easy to implement. The check_sites method below (which is abbreviated for clarity) illustrates the main logic which is essentially:
- for each site (line 2), spawn a thread (line 3) and execute the block of code from lines 3-17
- check the site (line 5)
- if the site does not respond (line 7) and we have verified count number of times that the site is down, let the user know (line 11)
-
1 def check_sites(sites)
2 sites.each do |site|
3 threads < < Thread.new(site) { |mySite|
4 begin
5 ping_site(mySite) # actually ping the site
6 handle_up(mySite, ...) # site is up so let user know IF site was down before
7 rescue ConnectException => c #if here then no response
8 count = count - 1 #count is set to some value above (not shown)
9
10 if count == 0 #log it and send mail
11 handle_down(mySite, ...) #another method that logs and sends email not shown here
12 break;
13 else
14 #check control sites [not shown]
15 end
16 end
17 }
18 end
19 threads.each { |aThread| aThread.join }
20 end
-
Note that there are few key bits missing from the above so don’t expect it to run by itself. That said the principle is sound and means that given an array of sites to check, processing will happen concurrently. But there is an issue that I did not anticipate: any code calling this method will block until all the child threads created in check_sites are done. This is a problem because what I had planned was to define a method like the following:
1 def start_engine
2 # load some sites ...
3 while(true)
4 sites = ... #not shown - code to load sites
5 threads = []
6 threads < < Thread.new(sites) { |mySites|
7 check_sites(mySites)
8 }
9 threads.each {|t| t.join}
10 sleep(30) #sleep for 30 seconds
11 end #end of while loop
12 end
The start_engine method starts a loop that:
- Loads a list of sites to check (line 4)
- Creates a new thread and calls the check_sites method with the sites (lines 6 and 7)
- Goes to sleep for 30 seconds (line 10)
The plan was for the sleep() call to happen immediately after calling check_sites but before all the checking was done, i.e. not block. Unfortunately Ruby doesn't work that way; in fact what actually happens is that the call to sleep() only happens after all the threads in check_sites have finished executing.
The other really big problem is that since the while loop is always running, the Rails server (e.g Webrick or Mongrel) is always blocked meaning it cannot serve any further requests - such as my web browser Ajax call to find out the current status. All of this meaning that I needed another way to do the job done by start_engine, i.e. another way of periodically calling check_sites.
You may be wondering why I wanted to run this in a Rails server at all? One answer is that I wanted to do the user interface as an Ajax-enabled web page but also wanted the user to be able to start the server and have the engine running in the background. Alas this was not going to work.

I thought for a second that I might need to think about spawning some seperate processes (rather than relying on Ruby threads), but that looked like a lot of work. I did look at using the backgroundrb library (a Ruby library for simplifying distributed, interprocess communication) but it is not supported on Windows (crappy toy operationg system *&&^%$). Instead I decided a compromise was in order.
Using Ajax to Run the Engine
The problem then: how do I replace the start_engine method such that I can get the server code to periodically check my sites (while allowing other stuff to work)? Well the answer simply enough was to embed a Rails periodically_call_remote tag in my index.rhtml page; the tag sends an Ajax request every so often to the server that gets it to call check_sites. In fact I also embedded a second periodically_call_remote tag that refreshes the user interface console so the user sees what is going on.
There is still a problem though: check_sites can still take some time if you are checking more than one or two sites and any fail to respond. While this is happening (the checking), the Rails server will be unable to answer any UI refresh calls (coming from the second periodically_call_remote tag). Still, not the end of the world as this version is meant for a single user checking a very small number of sites. On the other hand frankly, this is not the most elegant solution and one I would like to change.
In fact I did look at trying to spawn the Monitor in a seperate process using a fork call. Unfortunately the implementation on Windows is broken (anyone see a theme developing here?) In fact the Programming Ruby book's section on processes does suggest that support for forking is limited, which is better than the API documentation's thunderous silence on the matter.
Lesson then: Ruby is Unix-centric by default - live with it.
I did try and get around it by installing a set of gems associated with the Win32 Utils project - specifically win32-process. I did have some luck with this but not enough (the main issue having to do with class loading woes).
I do think that there is some potential in this route, but it would require me to spend a bit more time making sure the Monitor code is free of any Rails dependencies. In the meantime my next little project may be to start playing with win32-process to see if I can get it to work the way I think it should work.
Packaging Up the Whole Thing
I mentioned earlier that one of my other requirements was to try and package this thing up in such a way that I could distribute it as a single, easy-to-use windows exe or equivalent. What I was in fact hoping for was the ability of users to download the whole thing without having to install Ruby or Rails or any of the gems used by the application.
Now admitedly this was something of a tall order; but I was led to believe that it was worth looking at given an article entitled Distributing Rails Apps: A Tutorial.
Unfortunately my attempts have not met with any success; in fact when running the various tools I'm not really getting any feedback that indicates what, if anything went wrong, other than the fact that things just are not working (to be fair I only spent about 15 minutes on this). So I have added this to my list of things to look into; in fact it's top of the list since not getting this working will make distribution that much harder. I'll post a follow up if I have any luck on this front.
Conclusions
The application I re-built in Ruby actually works pretty well and the Ajax user interface does what I hoped it would do - even if it doesn't win any beauty contests. But Ruby threading, while easy to implement, suffers from a few limitations such as:
- When spawning new child threads, the parent thread needs to block waiting for all the little kiddy threads to do their thing.
- This is made even more of a pain by the fact that the main Rails runners, Mongrel and Webrick, can only handle one request at a time - period. It would be nice if someone could write an easy-to-use proxy that wraps a couple of Webrick/Mongrels so that you can have a single container that supports concurrent requests (yes I know you can do this with Apache but that requires that I do some work when all I want is a development environment that can support say - 2 concurrent requests).
Which brings me to another issue with Rails in general that has nagged at me: its reliance on process-based request handling. Each request has to be handled by a dedicated process which would seem to have the potential for limiting the scalibility of a Rails application.
Now I know that this debate has been raging elsewhere on the Interweb and I must confess I have not looked into it in great detail. At the very least it would suggest to me that anyone designing a Rails application really does need to keep that in mind, especially with regard to managing connections to databases. While that's a side issue, I invite any comments (and pointers) on the matter.
One last thing - my main interest in Rails has been fueled by my ever increasing lack of patience. Not so very long ago I was happy to spend days trying to understand some new API or product that promissed to be the next cool thing. This, some might say, was a prerequisite for becoming a Java J2EE developer.
These days, I have a wife and a baby, TV shows I want to watch, books I want to read - in other words - lots of other things I want to do. I want to get my work done NOW. I want to work with tools that are enablers - rather than impediments.
We're not there yet and truth be told, Rails is very good for developing data-driven green field web applications; but there are limits to what it can do and one wonders if it can (or indeed should) grow beyond these.
References
Programming Ruby: The Pragmatic Programmers' Guide, Dave Thomas
read more
January 9, 2007

I’ve been a Windows user for many years (13) and just recently (and for the first time,) I decided to buy a Mac – I wanted to try something new.
BUT VISTA IS COMING OUT … THAT’S NEW!
I saw Vista (and Bill Gates’ keynote at CES,) and yes, it does have some nice looking baubles. But to me, it still looks like Windows.
One thing about Vista that has not been mentioned in any speech I have seen: stability and quiting an application.
–
Consider this common scenario when wanting to shut down a misbehaving application:
WINDOWS
end process – > ‘are your sure you want to do this?’
yes
end process – > ‘are your really sure you want to do this? it could make your system unstable …’
yes
end process – > ‘we were unable to stop the process..’
!!!

MAC OS X:
Quit.
-> Done
For me, that is the one ‘killer feature’ in an OS – no complaining and delays when shutting down an application.
… Since moving to Mac OS X, I’ve noticed my stress levels have dropped about 36.3%.
Stefan Mischook
www.killersites.com
www.webshapes.org
read more
January 7, 2007
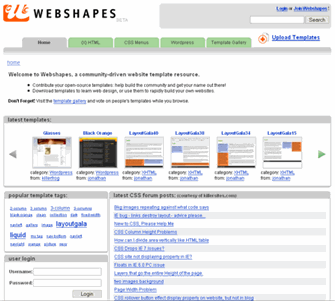
I’m happy to announce the public beta release of our new web template sharing site: Webshapes.org.

From the site:
Webshapes, a community-driven website template resource.
- Contribute your open-source templates: help build the community and get your name out there!
- Download templates to learn web design, or use them to rapidly build your own websites.
URL:
Visit Webshapes
This is a public beta release and I appreciate any feedback (good or bad) that you have.
Thanks,
Stefan Mischook
www.killersites.com
read more
January 2, 2007
I just installed the latest and greatest web browser from Microsoft: IE7.
… I had problems already, and it’s only been 10 minutes! I have to give Microsoft one thing, they are consistent.

As a web designer / developer you will need to install IE7 because it will no doubt become a major player in the browser market. That said, you might find my own experiences installing IE7 interesting.
The quick hits:
- As you install IE7 on WinXP (sp2) you will find that IE7 (for unknown reasons) needs to install all kinds of other crap.
- Once IE7 is installed, it will have done you the favor of wiping out all your Dreamweaver FTP settings. Thanks Microsoft.
- IE7 does not render web pages like IE6 or FireFox. I guess Microsoft figured that another ‘standard’ was in order?
Years ago, I jumped away from the Microsoft camp (ASP and ASP.net, MS SQL) because of M$’s need to tie you into everything they had (their entire stack) by creating (encumbering) interdependencies between their operating system and all their applications.
… To do anything beyond the very basics, you need to have all kinds of M$ products installed. It is rather vexing.
IE7 CONTINUES THE PROUD TRADITION
So these many years later, I install IE7 because I have to test my new web applications. And again, I am reminded of M$’s god-cursed business practices … and I have to swallow that pill and smile.
… I think (for the first time in my life) though, I will have to buy a Mac.

Thanks,
Stefan Mischook
www.killersites.com
read more
December 26, 2006

One of the first things new web designers are tempted to do is add sound to a web site.
Many times though, this is a bad idea because sound slows pages down and often times, annoys people.
The rules of sound on a website:
- If it doesn’t help the web site to communicate the message – you should not have sound.
- Give users a choice whether to listen or not.
Like any other aspect of a website, the decision to add sound should be well thought out.
… just because you like the first few seconds from Dark Side of the Moon, that doesn’t mean looping the mp3 will help your home repair website.
But if (for example,) you had a home repair tip or two, then it would make sense to provide a few mp3’s that people could download – if they choose to.
The best two ways to add sound to a web page:
In a nutshell:
- Just link to mp3 files. This is the easiest way.
- Embed a Flash based mp3 player so that people can play mp3’s right in your web pages.
There are other ways (Windows media, Apple Quicktime) but the above two are universal and easy to work with, for both the web designer and website visitors.
One last point, if you use a Flash mp3 player to add sound to your website, this will prevent people from copying your mp3’s. Well, it will make it much harder.
Stefan Mischook
www.killersites.com
www.killerphp.com
read more
December 22, 2006
Though Frontpage is dated (the last release was in 2003) it is still a widely used piece of software.
It has enough attention in fact, that many new web designers ask:
‘Is Frontpage still a program that you should to learn?’
The short answer: no
WHY NOT LEARN FRONTPAGE
The major reasons are:
- Frontpage generates dated code that is not considered acceptable these days by most web designers.
- Frontpage has just been replaced by Microsoft’s new web design software: Expression. As such, Frontpage will not be updated and Frontpage users will be left in the dust.
- Most professional web designers use Dreamweaver – that means most web design companies use Dreameweaver.
Of the above reasons, I think the fact that Frontpage has essentially been discontinued, is reason enough to not get into it.
WHAT SHOULD A STUDENT OF WEB DESIGN LEARN THEN?
This really depends on where you see yourself going: if you plan on working for a web design firm, then you probably need to learn Dreamweaver.
If on the other hand, you are more or less working for yourself, then any web design software will probably do – or even none at all!
That brings me to my last point: learn to build web sites by hand.
BTW: there was a little chatter about MS Expression on the forum recently.
CIAO,
Stefan Mischook
www.killersites.com
www.killerphp.com
read more
December 18, 2006
The ‘bargain hunter’ type of person, can sometimes be a reasonable sort of human being that respects you as a professional, and is only looking for a good value for their money.
… Then there is the other type; those who seem to have no respect for you and in the end, will just drain you of your mental and emotional energy.
PSYCHIC VAMPIRES
A long time ago, I read a strange (but entertaining) little book that warned of a type of person, a person that would drain you of all your energy just by being around them.
(We’ve all been around them before … after just a few minutes of seemingly light chatter, you feel tired and drained.)
The book referred to these people as ‘psychic vampires’ – leeches that suck your energy, much in the same way a vampire sucks your blood.
Bargain Hunters are often times psychic vampires, and should be identified and then avoided at all cost.
… it is better to be on the unemployment line, than to be in service of a psychic vampire client.
IDENTIFYING THE PSYCHIC VAMPIRE CLIENT
Everyone has their own thing, but there are some common characteristics found with this type of person:
- They ask a lot of questions – too many.
- They are whining passive aggressive whelps – little pathetic beast that will hound you endlessly.
- They will suggest that the work you do ‘isn’t that hard … really’.
- They will complain that your prices are too high … regardless of reality.
PSYCHIC VAMPIRES SEEK OUT THE WEAK
No matter how experienced you are, you have to always be on the lookout for this sort of person.
That said …
Unfortunately, these most vile of bargain hunters, tend to go after relative noobs to the game … the less experience the better.
They’re attracted to beginners, because they know that their chances of molesting a poor unsuspecting junior (web design) fool, are much better than if they targeted a crusty old web nerd, such as myself.
… So if you are new to the web design game, be extra vigilant!
CONCLUSION
I wrote this piece because I was just the subject of a psychic vampire’s attack.
Fortunately, experience has taught me well, and I was able to quickly identify the blood sucker, and fire his ass before he drained me too much.
Yes, it is OK to fire a client sometimes!
Thanks,
Stefan Mischook
www.killersites.com
www.killerphp.com
read more